ZX Ventures: Estación
At ZX, I execute desktop and mobile UX/UI and establish design systems for 10+ e-commerce / subscription / delivery ventures in 5+ countries, working across the entire product lifecycle.
PROJECT OVERVIEW:
V1 design for pre-seed beverage courier service in Paraguay
MY ROLE - Lead Product Designer:
Worked collaboratively with product manager and local team to define user requirements, map out user flows, optimize UX, and establish visual design system for mobile and desktop.
TOOLS: Adobe XD
Business Overview:
PROBLEM ADDRESSED: Purchasing alcohol at the supermarket has multiple points of friction and is especially inconvenient for unplanned occasions.
OUR SOLUTION: Your favorite beverages at supermarket prices, delivered cold in less than 35 minutes.
WHY WE ARE A BETTER SOLUTION:
Lowest prices
Fastest delivery
Assortment
Cold beverages
Our User:
Wants the best promotions, wants to save money
Loves hosting and entertaining
Likes the in-store experience
Competitive Research:
The product manager and I worked to compile competitive research on other similar courier / delivery services.
We then mapped out the features for each courier service in order to compare and contrast them and find commonalities. This helped inform which features are important to include compared to Estación’s market.
Site Map:
The site map for Estación’s user flow is a pretty straightforward and common e-commerce experience: homepage, browse products, view product, add to cart, checkout.
User Flow:
Working with the product manager, we then mapped out specific features that needed to be included on each page for 4 different buckets of users (seen in yellow on the left).
Delivery Process - Operations:
In order to best serve Estación’s users through the mobile and desktop experience, we had to understand the operations behind delivering beverages to them. This information was provided to us by Estación’s local operations team. Understanding these operational aspects of the business helped me design for the proper communication around delivery times, billing, and other status indicators.
Information Architecture and Navigation Flow:
The product manager mapped out this information architecture and navigation flow, which helped me understand exactly what components needed to be included on each page. I used this when I started wireframing each page.
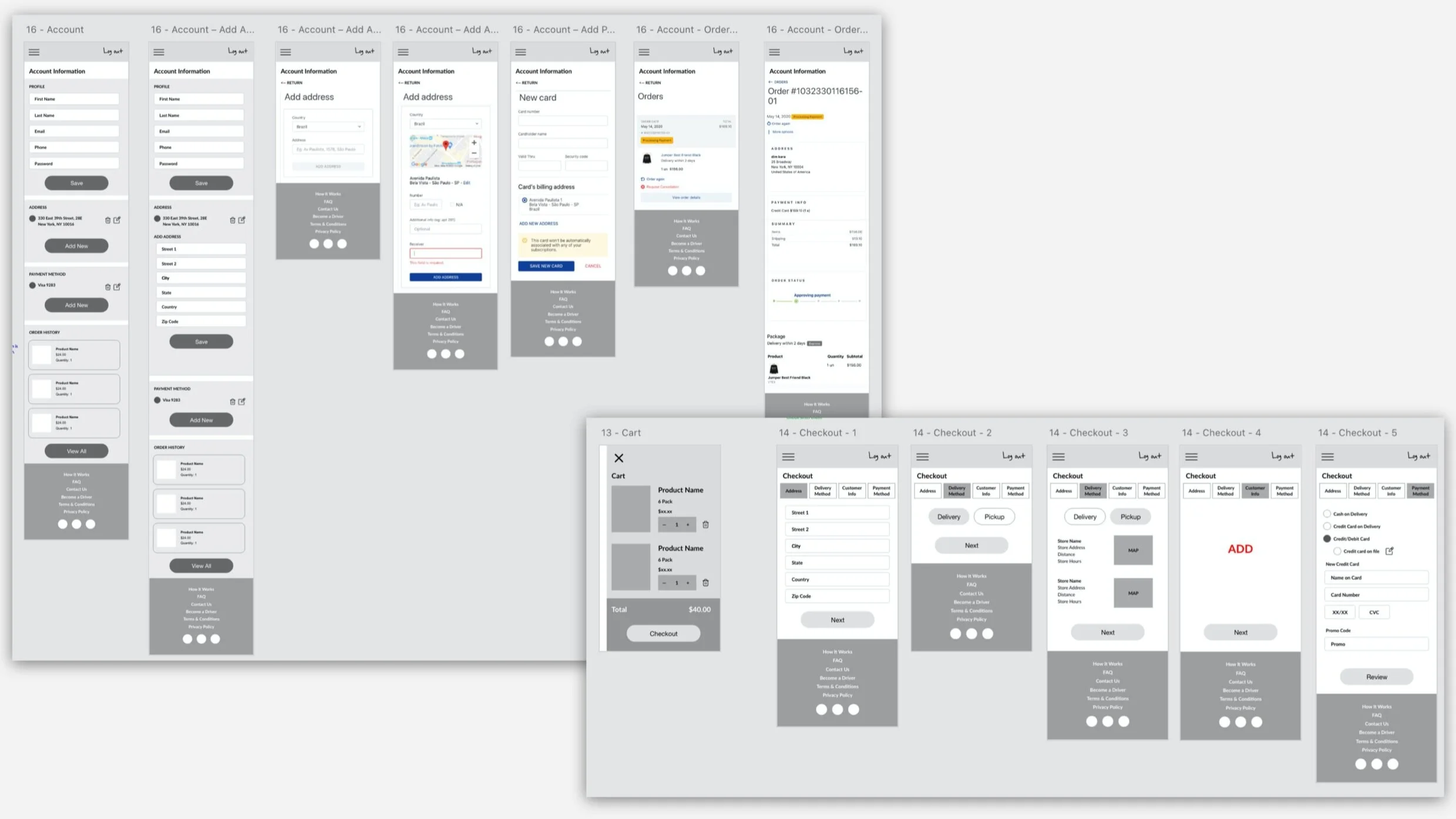
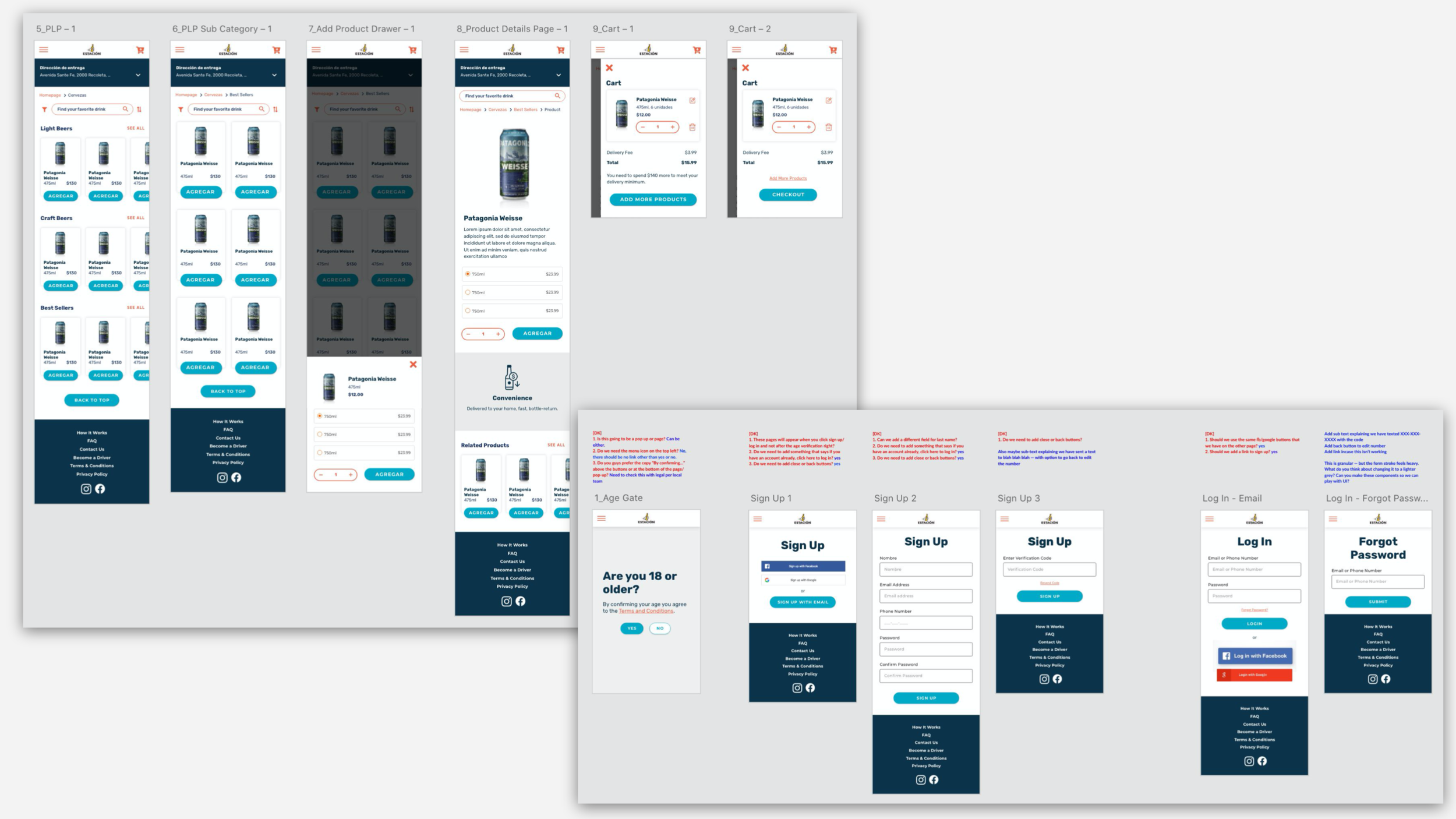
Wireframes:
Below are several of the wireframes created from the navigational flow. I received continuous feedback from my product manager and other stakeholders (comments in red and blue).
After the first round of basic wireframes, I began overlaying the UI kit.
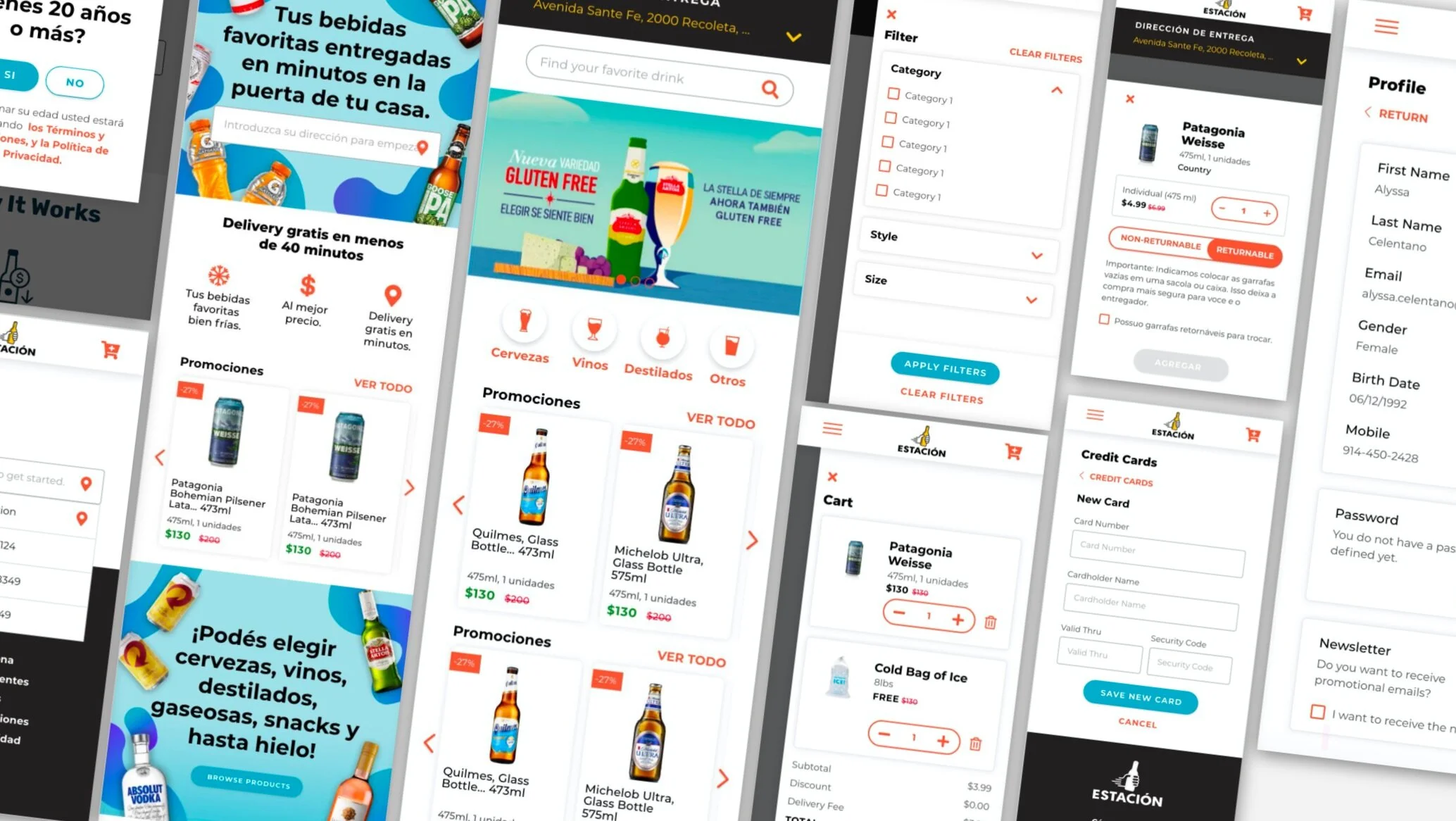
Final Prototype
A selection of screens from the final prototype.